しかし、Webサイトのレイアウトを「目的」を軸にして分類すると、あるパターンや規則性が存在しています。 目的というのは「ブランドイメージを向上させたい」や「Webサイトからの資料請求数を増やしたい」などです。 今回は、目的別に整理した、それぞれの抑えるべきポイントを紹介いたします。
1. 商品やサービスの認知度を向上させたい 【プロモーションサイト】
黒田官衛兵公式サイト JAPAN X 浅田真央〜8年間の軌跡〜
- 商品やサービスの認知度を向上させたい 【プロモーションサイト】【プロモーションサイト】ポイント2. 資料請求を増やしたい 【ランディングページ】【ランディングページ】ポイント3. ブランドイメージを向上させたい 【ブランディングサイト】【ブランディングサイト】ポイント4. 商品やサービスの売上を伸ばす 【ECサイト】【ECサイト】ポイント5. 来店客を増やす 【店舗サイト】【店舗サイト】ポイント6. 新規会員登録者数を増やしたい 【Webサービスサイト】【Webサービスサイト】ポイント7. 会社の情報を伝えたい 【コーポレートサイト】【コーポレートサイト】ポイント8. お問い合わせを減らしたい 【お問い合わせページ】【お問い合わせページ】ポイントまとめ
【プロモーションサイト】ポイント
写真を多用している プロモーションサイトというのはユーザーに商品やサービスの認知度を向上させるのが目的です。そのため写真が多用されています。 写真を多用することでユーザーの記憶に商品やサービスの内容やイメージを残しやすくするのです。 動的効果が適用されている サイトによっては写真が自動的に入れ替わる仕掛けやスクロールを利用して立体感や奥行きを演出するパララックスなどが使用されています。 ユーザーにコンテンツをより深く違った形で体験してもらいたいときに使われます。
2. 資料請求を増やしたい 【ランディングページ】
ランディングページは、ファーストビュー(アクセスしてスクロールせずに見える範囲)のみを改善するだけでも効果がまったく異なると言われております。 そのため、今回はファーストビューに特化したレイアウトのポイントをお伝えします。 日清食品 fracora RICE FORCE
【ランディングページ】ポイント
ファーストビューにキャッチコピー、権威付け、写真、アクションボタンを配置する キャッチコピー キャッチコピーは誰にどんなベネフィットがあるかを端的に伝える要素です。 キャッチコピーの文言を変えるだけでも、成果が大きく異なります。 権威付け 権威付けとは商品のスゴさを定量化して数字化したものです。 例えば、「加入者数10,000人!」や「売上5万個突破!」などです。 権威付けを記載することで信頼性が増しユーザーの意欲を向上させます。 写真 ランディングページを最初に見たときの印象がこの写真で決まります。 アクションボタン アクションボタンは、ユーザーがお申し込みするためのボタンです。 (参考:LP作成に携わるWEBディレクターという仕事とは?)
3. ブランドイメージを向上させたい 【ブランディングサイト】
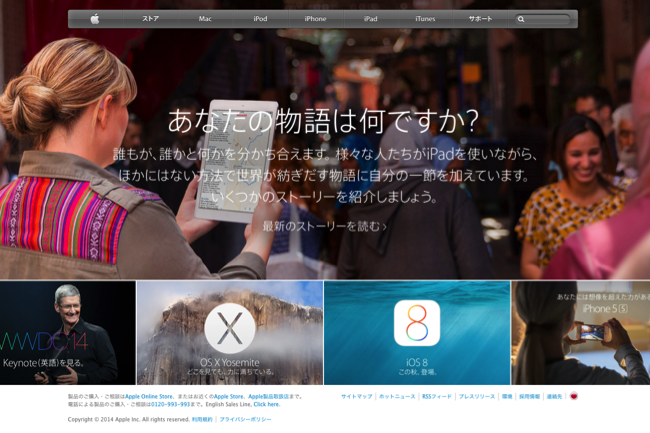
オロナイン コカコーラ Apple
【ブランディングサイト】ポイント
メニューバーは極力小さく。大きい写真を1枚堂々と載せる ブランドサイトにおけるメニューバーはサブ的な役割です。 なぜならトップページにはその商材やサービスを表す写真を大きく起用しビジュアル訴求をするためです。 そのため控えめに配置されています。 キャッチコピーで興味を持たせる Appleのサイトが良い例ですが、ブランドサイトではユーザーの興味を惹くようなキャッチコピーが多いです。 ユーザーに刺さるようなキャッチコピーを入れることで商品やサービスを覚えやすくするためです。
4. 商品やサービスの売上を伸ばす 【ECサイト】
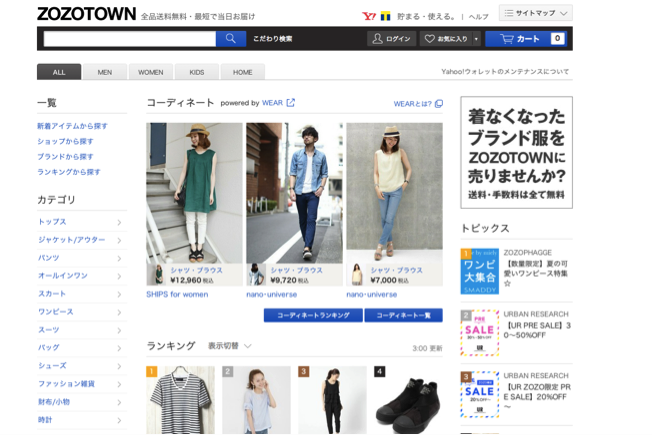
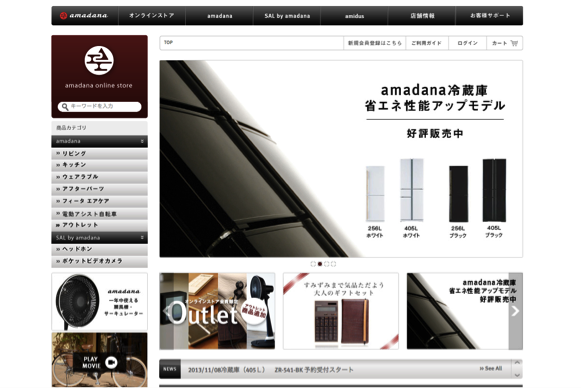
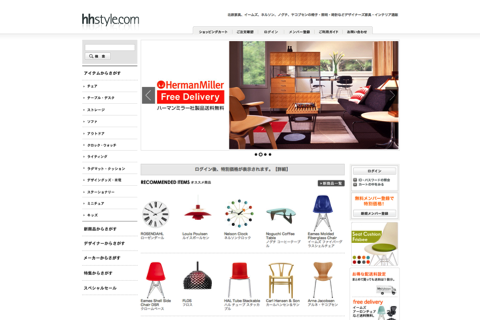
ZOZOTOWN amadana hhstyle
【ECサイト】ポイント
左からカラムには必ずメニューバーが設置されている 左カラムにメニューバーが設置されている理由はユーザーが自分に必要な情報をより早くメニューバーから見つけてもらうためです。人間の基本の視線の流れとして左から右に流れると言われています。1番左にメニューバーを設置することでユーザーの目に1番に停まります。このようにユーザーが迷わないように必ずどのECサイトも1番左カラムにメニューバーが設置されています。
5. 来店客を増やす 【店舗サイト】
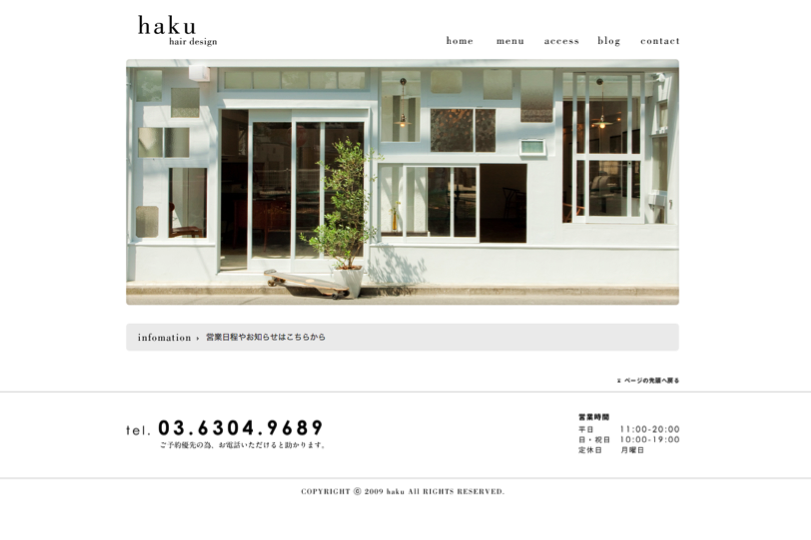
ハウステンボスホテル アムステルダム 美容室 HAKU café&wine FLAVOR〜フレーバー〜
【店舗サイト】ポイント
一枚の大きな写真でビジュアル表現している お店やホテルの雰囲気は熱い言葉で長く語るよりも大きな写真を見せた方が早いし、魅力が伝わりやすいです。ユーザーも写真を見てそのお店やホテルの雰囲気を感じ取るので特長となる写真を数多く見せることがその後の予約にもつながってくるのは間違いありません。 電話番号や予約検索機能が目立つように配置されている 理由は単純に店舗への誘導です。ユーザーにこのお店やホテルがいいな!と思われても問い合わせ番号がどこにあるのか分かりづらかったり、空き部屋がすぐに探せないと手間がかかってしまい、途中で離脱してしまう可能性があるからです。それを防ぐため電話番号はヘッダーとフッターの両方に、予約検索機能は目立つ位置に配置されています。
6. 新規会員登録者数を増やしたい 【Webサービスサイト】
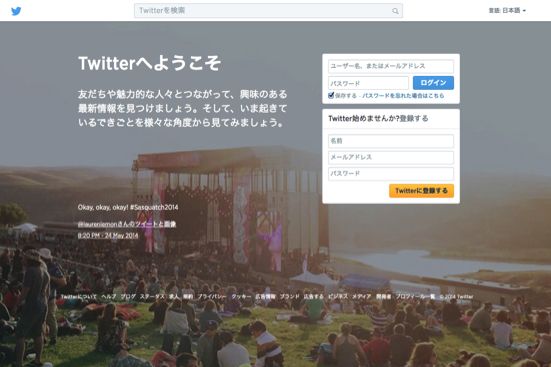
twitter BASE BIZREACH
【Webサービスサイト】ポイント
登録ホームはできるだけシンプルに WEBサービスや転職サイトを取り上げましたが、3社とも入力ホームがとてもシンプルであることが見て分かると思います。なぜでしょうか。理由は簡単です。目的が新規会員登録者数を増やしたいからです。ユーザーに使ってみたいと思ってもらっても登録項目が多かったり、入力が全角や半角か分かりづらい、リアルタイムでエラーが表示されないと面倒くさく感じちゃいますよね。それが結局離脱につながるのです。だから登録ホームは出来るだけシンプルでなければなりません。 登録者数など権威付けになるようなものがあれば掲載すべき BIZREACHさんのサイトが典型的ですが、会員登録者数などの現在の実績があれば掲載すべきでしょう。理由は同じサービスでも実績が他社より優れていれば競争優位性として捉えることもできるし、何よりユーザーからの信頼性も増します。また実績が目立つように書いてあるだけでもユーザーに「なんかすごそう」と思ってもらえるのです。
7. 会社の情報を伝えたい 【コーポレートサイト】
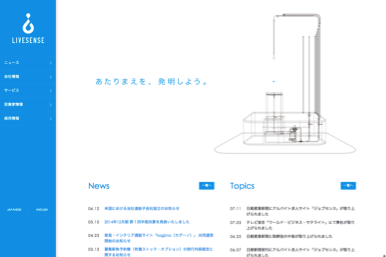
SOLDOUT GMOペパボ株式会社 株式会社リブセンス
【コーポレートサイト】ポイント
トップページの目立つ場所に企業理念やサービス価値を配置する 企業のコーポレートサイトを閲覧しにくるユーザーはその企業のビジョンや自社のサービスでどのような課題が解決できるかを知りたがっている場合が多いです。なぜなら同じ業界の企業でも提供しているサービスの価値が異なったり、その企業が目指す方向性は個々の企業によって違うからです。そのためその企業がどんなサービスの価値を提供していて、どんなビジョンを掲げているのかをサイトのトップページの目立つ位置にメッセージとして配置しているのです。
8. お問い合わせを減らしたい 【お問い合わせページ】
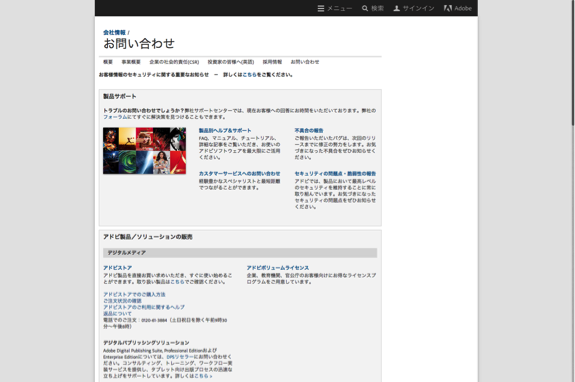
福岡銀行 ご相談・お問い合わせページ auお客様サポート Adobe お問い合わせ
【お問い合わせページ】ポイント
質問コーナーやサービスのマニュアルを掲載することでお問い合わせを減らす 目的が「お問い合わせを減らす」であるならばどうやったらお問い合わせが減るのかを考えなければなりません。考えられる方法としては事前にお問い合わせが多いと予測される質問事項をよくある質問コーナーやサービスのマニュアルとして掲載することです。 そうすることでお客様からのお問い合わせが減り、業務の効率を図ることが出来ます。また質問コーナーやマニュアルを見ても分からないというお客様もいらっしゃると思います。そのようなお客様のためにお問い合わせフォームや電話番号などは目立つところに配置すべきです。
まとめ
いかがでしたでしょうか。 サイトの目的(ゴール)によって情報の優先度は異なります。 まずは自分が制作するサイトの目的が何かを明確にすべきです。 そこがブレてしまうとレイアウトの設計も崩れてしまいます。 目的が決まればあとは今回ご紹介した目的別のポイントをおさえれば、もうWEBサイトのレイアウトに関して迷うことはないでしょう。 ぜひ、今後のサイト制作に役立ててください。