その現状は誰しもが理解していると思いますが、具体的にどのようなスマートフォンページを作ればいいのかがわからないという人が多いのではないでしょうか。 そこで、すぐに使えるスマートフォン最適化のTipsを、ウェブマーケティングのプロがお教えいたします。 スマートフォンのサイトも最適化することで獲得率が150%になったりするので、まずは基礎的な要素を抑えて、ストレスの無いサイトを作りましょう 参考記事)ProFlowers Boosts Conversions on Mobile by 20% to 30% with Mobile-Optimized Site http://www.thinkwithgoogle.com/case-studies/proflowers.html ※ランディングページ改善に重要な要素を大きく4つに分け(ファーストビュー、ライティング、導線、その他のポイント)それぞれの項目で訴求ポイントのチェックが行えるシートを無料で公開しています。こちらもご参照ください。 (無料)LP分析シート
1.電話番号をクリックすると電話がかけられる機能、「CTC(click to call)」を設置する
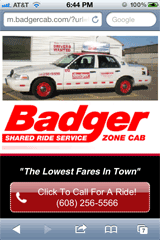
ボタンを押すだけで電話をかけることができるCTCは、PCページにはないモバイルページの大きな特徴の一つです。いちいち電話番号を打ち込むことは、ユーザにとってストレスなので、電話番号を記載する場合には必ずCTCにしましょう。
1.電話番号をクリックすると電話がかけられる機能、「CTC(click to call)」を設置する2.ボタン(CTA)はシンプルに大きく3.クリッカブル要素は立体化するなどして強調する4.クリッカブル要素の周りには余白を設ける5.見出しや文章は簡潔に6.ヘッダのロゴにはサイトトップへのロゴを貼る◆まとめ
CTCを設置する際のテクニック ・CTA同様しっかりと目立たせる ・電話アイコンを付けて、すぐにCTCであると認識できるようにする ・「電話をかける」などのボタン内テキストも記載する ・営業時間を近くに記載する 参考記事)Mobile Landing Page Optimization – 10 Best Practices for Success http://searchenginewatch.com/article/2188662/Mobile-Landing-Page-Optimization-10-Best-Practices-for-Success
2.ボタン(CTA)はシンプルに大きく
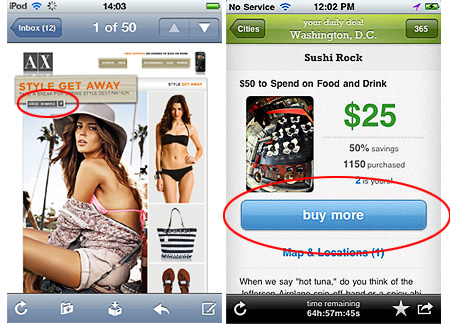
スマートフォンを利用しているユーザは、PCユーザよりもクイックなアクションを求めているので、アクションのためのボタンは一見してわかるように画面設計しましょう。
参考記事)Mobile landing page optimization http://www.onbile.com/info/mobile-landing-page-optimization/
3.クリッカブル要素は立体化するなどして強調する
これはPCサイトでも同じですが、クリックできる要素はボタン化、アイコン化、立体化するなどしてしっかりとクリッカブルであることを強調しましょう。
4.クリッカブル要素の周りには余白を設ける
スマートフォンは画面上に指を載せてスクロールなどの操作をするため、リンクをミスクリックをしやすいです。そこで、クリッカブルな要素の周りには、余白を設け、意図せずしてクリックしてしまう可能性を軽減しましょう。
5.見出しや文章は簡潔に
スマートフォンの画面は小さいので、文字の盛り込み過ぎには注意しましょう。PC用のページでは簡潔に見えるボリュームでも、スマホ上では多く見えてしまう可能性があるので、実機かエミュレータでチェックしてみましょう。 GoogleChrome上でも簡単にエミュレートできるので、下記の記事を参考にチェックしてみてください。 参考)GoogleChrome上でエミュレートする方法 http://blog.webcreativepark.net/2014/01/29-144850.html
6.ヘッダのロゴにはサイトトップへのロゴを貼る
ユーザは、「クリックするとサイトトップへ戻れるロゴが最上段にある」と思い込んでいるため、このロゴがクリッカブルでないと、ストレスを感じてしまいます。なので、ヘッダのロゴにはしっかりとサイトトップへのリンクを貼り付けましょう。
◆まとめ
本記事では、すぐに修正できるパーツ単位のTipsに関してご紹介させていただきました。「こんなの当たり前だろう」と思う方も多かったのではと思いますが、実際にこれらのテクニックが不足しているサイトもよく見かけるのではないでしょうか。 もしこの記事を読んで「念のため自分のサイトをチェックしてみよう」という方がいらっしゃいましたら、その際にはぜひ参考にしてみてください。 ※ランディングページ改善に重要な要素を大きく4つに分け(ファーストビュー、ライティング、導線、その他のポイント)それぞれの項目で訴求ポイントのチェックが行えるシートを無料で公開しています。こちらもご参照ください。 (無料)LP分析シート
当サイトLISKULではランディングページ(LP)改善のポイントを複数の記事で説明しています。