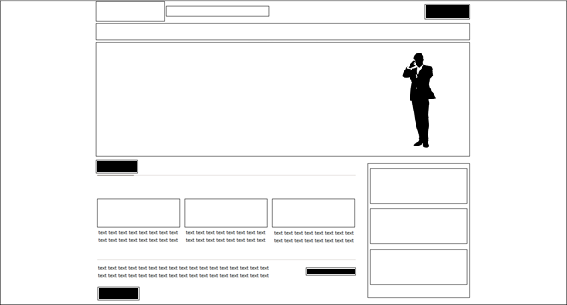
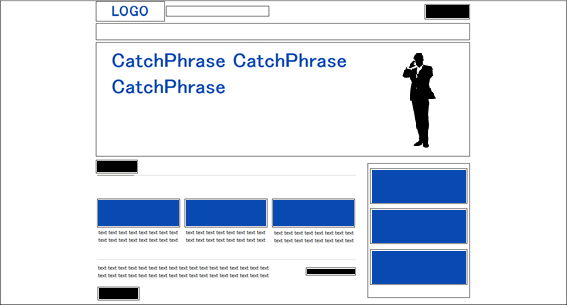
しかし、3つの原則をおさえて、無料ツールを使えば、ノンデザイナーでも簡単に調和のとれた配色ができるのです。 今回は、下のモノクロのコーポレートサイトの構成に、実際に配色を決めていく事例を紹介いたします。 ▼配色前の企業サイトのレイアウト
【原則1】 メインとなるカラーを1色選ぶ!
はじめに、全体の印象を決めることになる、メインカラーを決めましょう。
【原則1】 メインとなるカラーを1色選ぶ!メインカラーを決める明度と彩度の組み合わせを考え、メインカラーを具体化する既存の画像ロゴやウェブサイトからメインカラーを抽出する場合【原則2】 メインカラーと調和するカラーを2色選ぶ!無料ツールを使用して色を出力する【原則3】 70-25-5 Ruleでメインカラーを際立たせる!メインカラーを配色するベースカラーを配色するアクセントカラーを配色するまとめ
メインカラーを決める
色が持つ印象をおさえた上で、メインカラーを決めましょう。 色の持つイメージをうまく利用することで、伝えたいメッセージが伝わりやすくなります。 色の持つイメージをおさえる 出典:色使いで気分も印象もアップ”色”の効果をビジネスに活かそう 今回の事例では、知的で誠実な印象を与えたいとして、ざっくりと「青」にすることとします。
明度と彩度の組み合わせを考え、メインカラーを具体化する
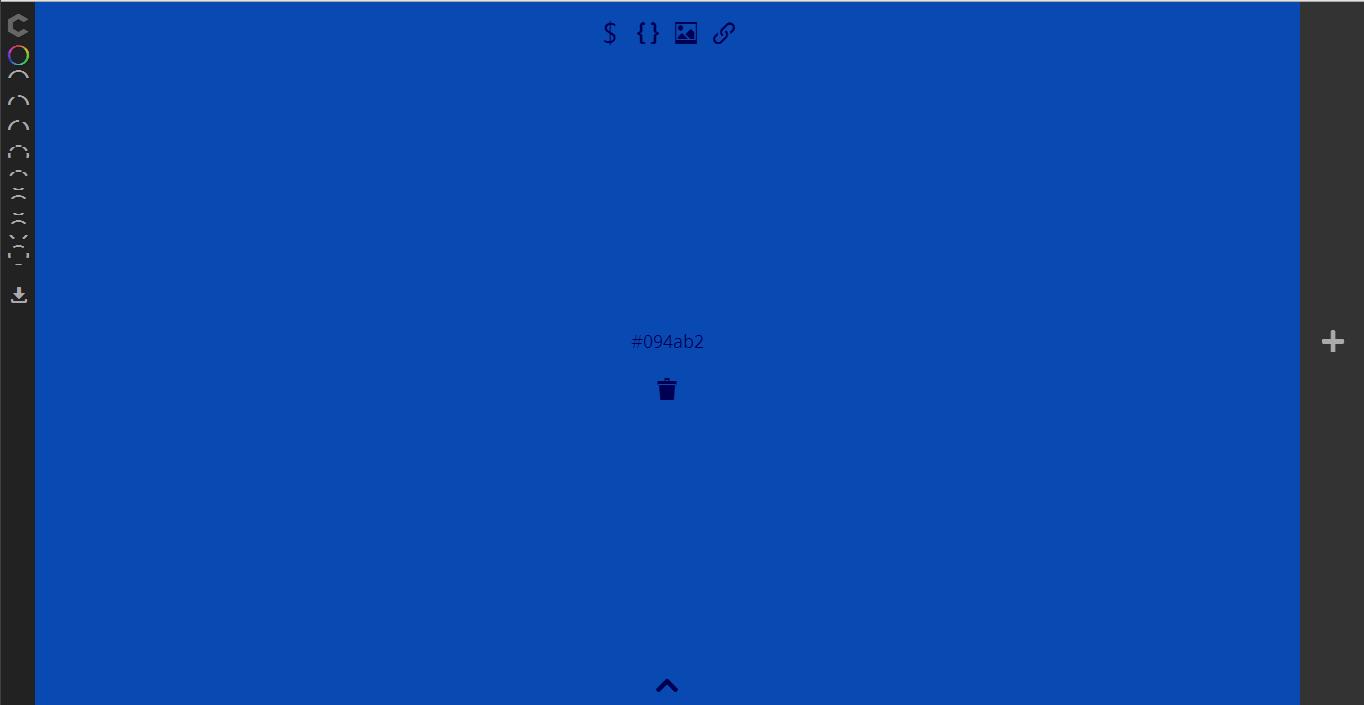
さらに、どのような青色にするのか、明度(色の明るさ)と彩度(色の鮮やかさ)を具体化する必要があります。 明度を高くしていくと、可愛らしく柔らかい印象に変化し、 明度を低くしていくと、重厚で荘厳な印象になります。 彩度を高くしていくと、豪華さや情熱などを表現でき、 彩度を低くしていくと、落ち着きのある雰囲気を演出できます。 出典:色と上手に付き合うための基礎知識<2> ~言葉からイメージする配色~ これらの明度や彩度を念頭に置きながら、下記サイトにアクセスすることで、具体的な色を決めましょう。 ▼ツールの紹介 http://colourco.de/ 使い方はサイト上でカーソルを動かし、好きな色を直感的に選択するという簡単なものです。 カーソルを上方向に動かすと、明度が高くなり、下方向に動かすと低くなります。 色が決まったら、画面上をクリックして真ん中に表示されるカラーコードを取得しましょう。 今回の事例では、誠実な印象を強調するため、明度や彩度をおさえて、#094ab2をメインカラーにします。
既存の画像ロゴやウェブサイトからメインカラーを抽出する場合
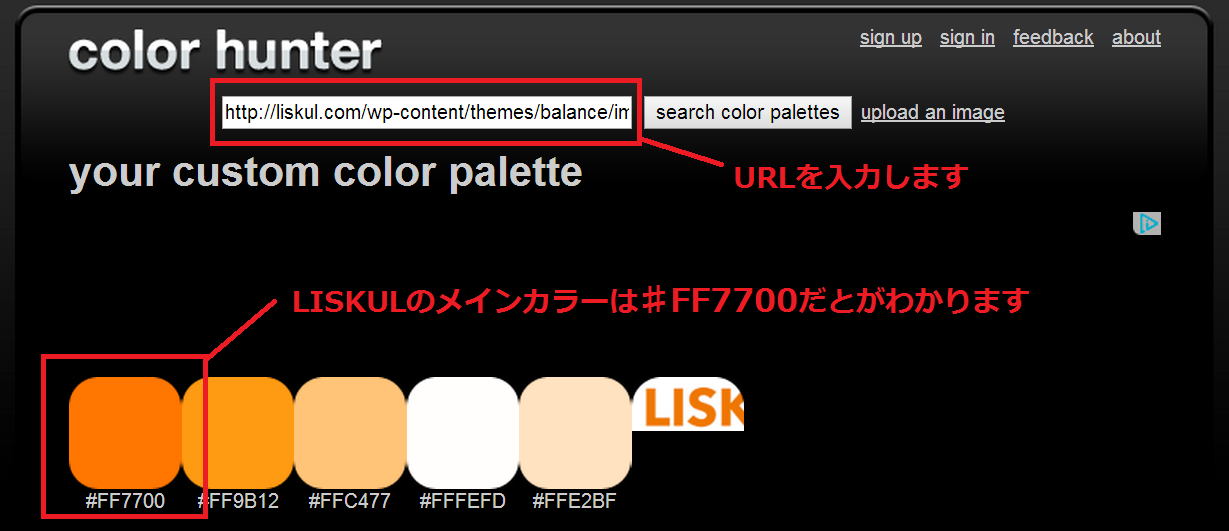
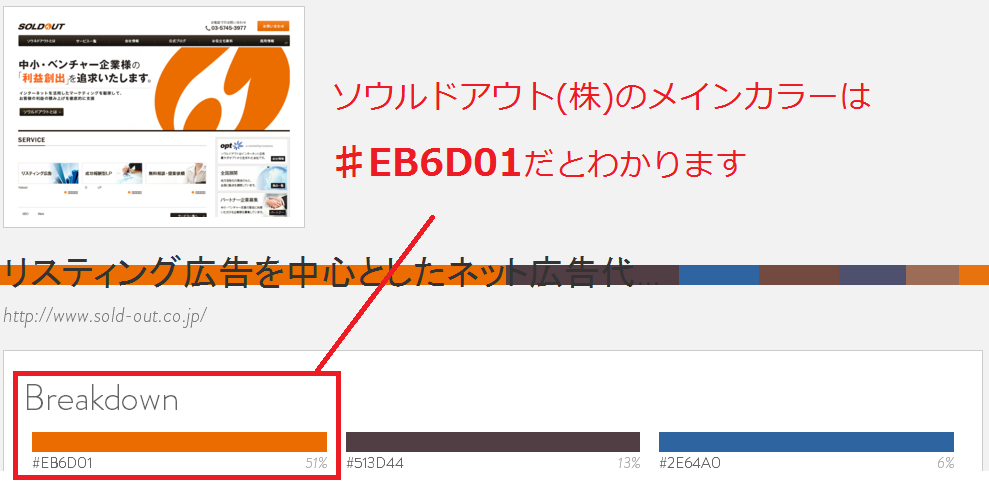
使用する画像(ロゴや写真)、コーポレートカラーが既にある場合には、その色をメインカラーにしましょう。 調和のとれた配色を決めるためには、ロゴや写真で使用されている色を正確に知る必要があります。なぜならば、その色が今後の配色の基準になるからです。 ▼画像からメインカラーを抽出する http://www.colorhunter.com/ 画像のURLを指定することで、画像で使用されている色とカラーコードを抽出することが可能です。 ▼ウェブサイト内で使用されている色を抽出する http://webcolourdata.com/ 同様にウェブサイトのURLを指定することで、ウェブサイトで使用されている色とカラーコードを抽出することが可能です。
【原則2】 メインカラーと調和するカラーを2色選ぶ!
次にメインカラーを引き立たせるための色を2色、ツールを用いて選びます。 使用する色は白や黒を除いて3色程度にすることがポイントです。 あまり多くの色を使ってしまうと、ごちゃごちゃした印象になり、まとまりがなくなってしまいます。
無料ツールを使用して色を出力する
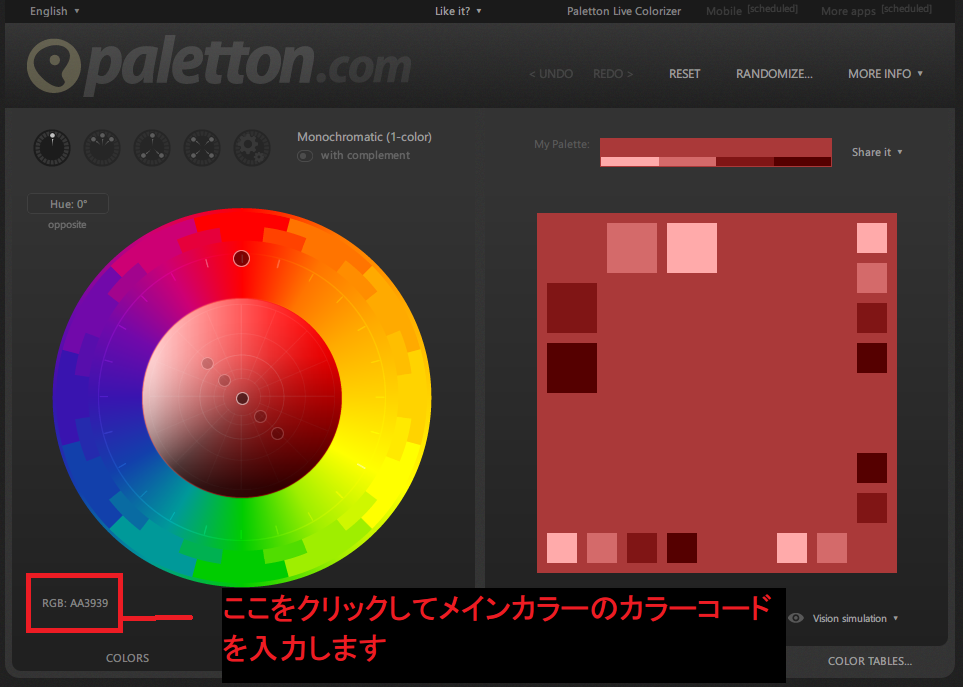
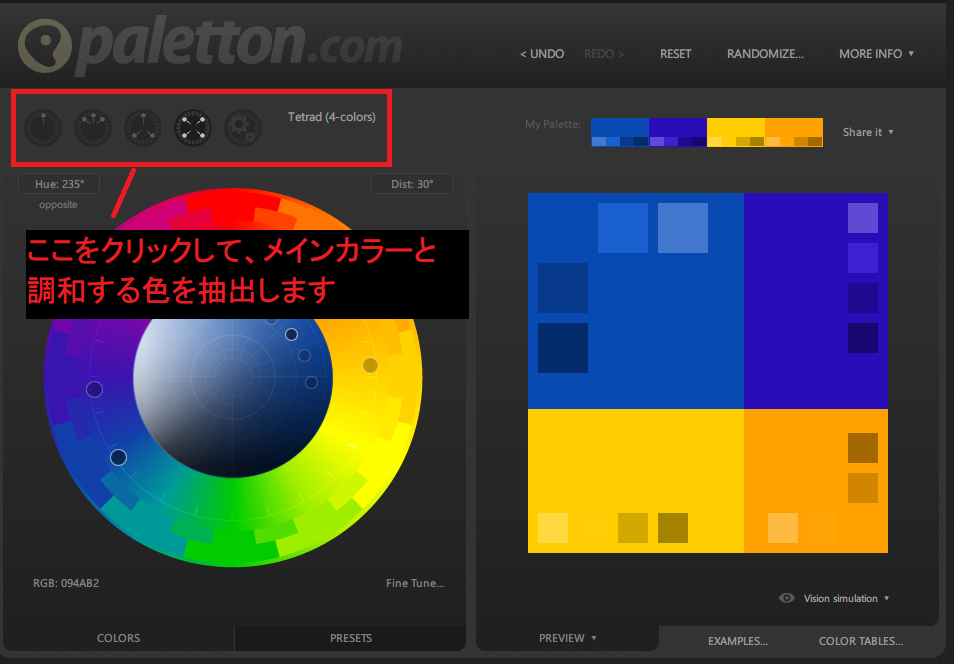
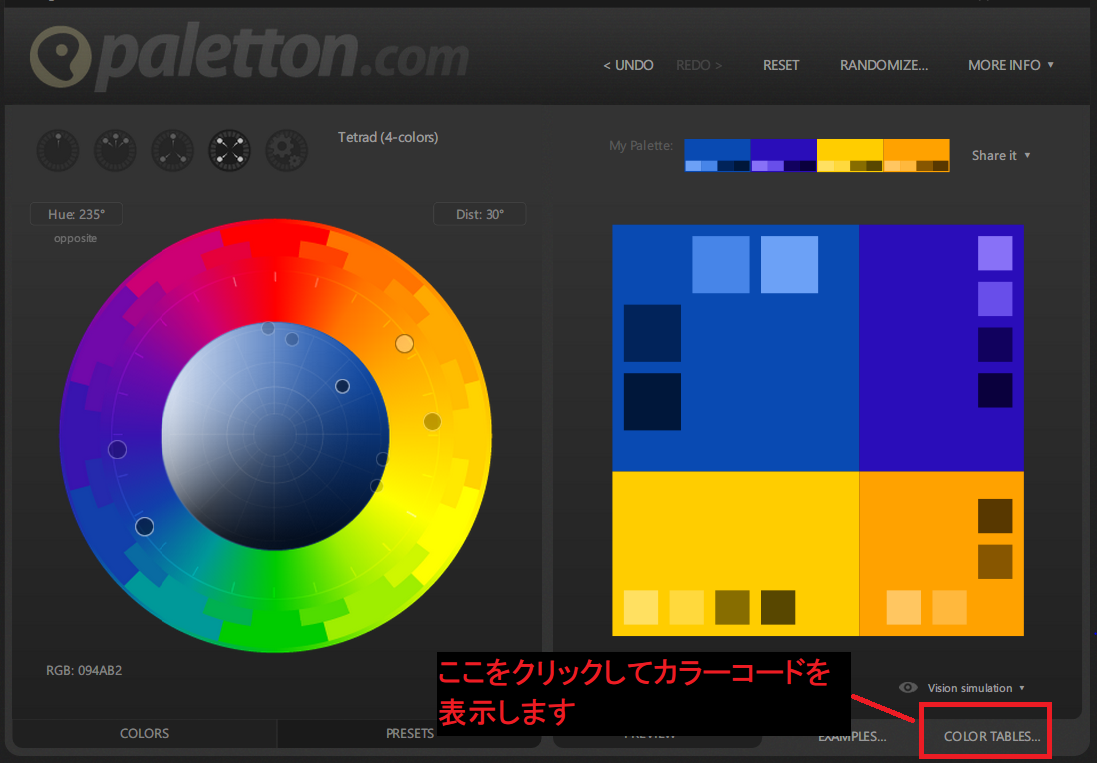
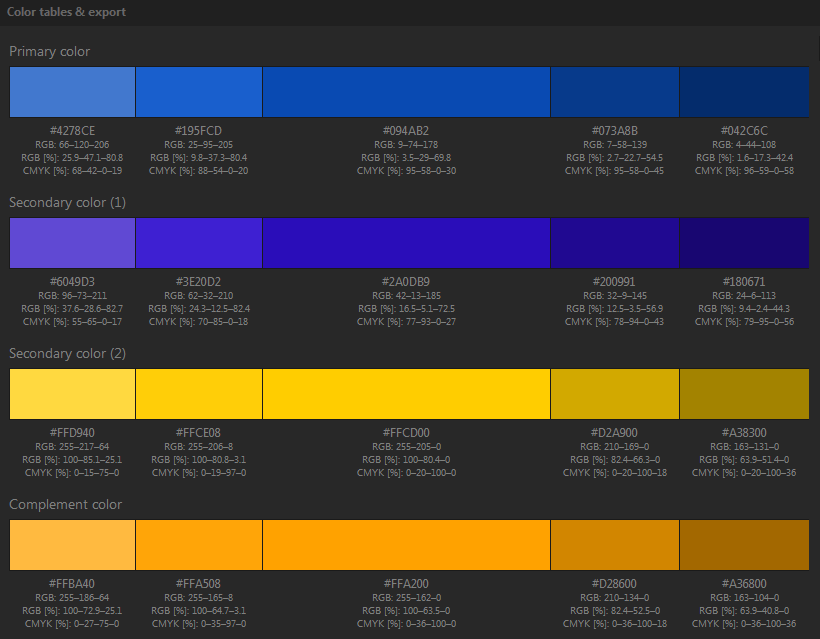
下記サイトにアクセスすると、メインカラーと合う色を簡単に出力することができます。実際に#094ab2に合う色を出力してみましょう。 Color Scheme Designer3 原則1にて決めたメインカラーを入力します メインカラーに合う色を表示します 表示した色のカラーコードを出力します メインカラーと調和する色を表示することができました
【原則3】 70-25-5 Ruleでメインカラーを際立たせる!
最後に、原則2で取得した色を、メインカラーが引き立つように、割合(バランス)を考慮しながら、実際に配置させていきましょう。 色の割合は、下記のようなバランスにすることで、より主張したいメッセージを伝えやすくなります。 ベースカラー:メインカラー:アクセントカラー=70 %: 25% : 5%
メインカラーを配色する
メインカラーは、ロゴ部分や、キャッチフレーズ、メインコンテンツなど、ユーザーにとって、目につきやすい部分に使用します。
ベースカラーを配色する
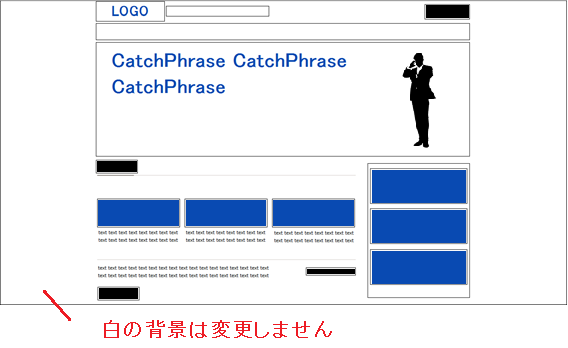
ベースカラーは背景など、広い面積に使用する色です。 この色は背景になる色なので、白や薄めの色を使用することをおすすめします。 とりわけ、ウェブサイトの場合には、背景に濃い色を使用してある場合に、文字が読みにくくなってしまいます。
アクセントカラーを配色する
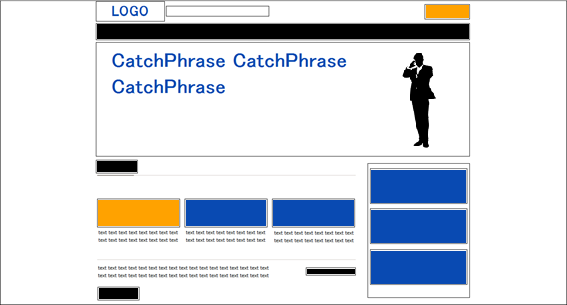
アクセントカラーは、目立たせたい、見落とされたくないコンテンツ(お問い合わせボタンや、キャンペーンなど)に使用します。メインカラーと真逆の色を使用することで、メリハリがつきます。 これで完成です。
まとめ
いかがだったでしょうか? これらの配色の原則とツールを使用して、センスのあるデザイン・配色を作ってみて下さい!