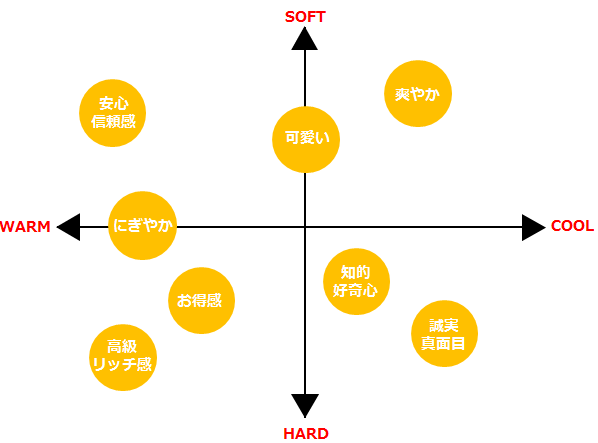
そんな方のために今回は訴求したいイメージ別のバナーデザインの特徴をお教えます。 「安心感や信頼感」「誠実さ」「かわいい」「お得感」「先進性」など訴求したいイメージごとに最適なフォントや配色、その他の特徴をまとめて紹介していますので、ご自身が制作したいバナーのイメージに合わせてご覧下さい。 【デザインイメージ図】 今回は日本カラーデザイン研究所の配色イメージスケール図をベースとしてイメージ別のバナーデザインをまとめました。 例に挙げているものがすべてではないですが、「WARM・COLL/SOFT・HARD」別の4つの領域をある程度網羅して紹介しております。
【お得感】イメージのバナーデザイン
左:住信SBIネット銀行(出典:BannerDesignArchive) 右:ライブスター証券(出典:BannerDesignArchive)
【お得感】イメージのバナーデザイン【高級感・リッチ感】イメージのバナーデザイン【爽やかさ・親近感】イメージのバナーデザイン【可愛い】イメージのバナーデザイン【誠実さ・真面目さ】イメージのバナーデザイン【安心・信頼感】イメージのバナーデザイン【先進性・知的好奇心】イメージのバナーデザイン【にぎやか】イメージのバナーデザインまとめ
フォント: 明朝体やゴシック系のスタンダードなフォントを使用する。 配色: 基本的には赤や黄色、オレンジなど彩度が高いカラーを選択する。 画像や背景と同化しないように配色にはメリハリを付ける その他の特徴: ・お得感やキャンペーンを訴求するのならば 「0円」や「無料」という言葉を全面的に押し出した方が良い ・より派手なイメージを与えたい場合は テキストにグラデーションや飛び出すようなデザインにすると良い
【高級感・リッチ感】イメージのバナーデザイン
左:LANCOME(出典:BannerDesignArchive) 右:三越のおせち(出典:BannerDesignArchive) フォント: 明朝体や教科書体など丸みがなく、キチッと引き締まったフォントを使用する 配色: ホワイトやブラック、あるいはゴールドやシルバーなどアクセントカラーにする その他の特徴: ・テキストに光彩の効果を使用したり、画像が飛び出すような立体的なデザインが施されている ・テキストが少なく余白を多めにとり商材を強調することで 「読ませる」よりも「見せる」ことを意識している
【爽やかさ・親近感】イメージのバナーデザイン
左:YAMAHA(出典:BannerDesignArchive) 右:COCO塾(出典:BannerDesignArchive) フォント: 手書き風や丸みのあるゴシック系のフォントを使用する 配色: ブルー、グリーンやオレンジ、ピンクなど淡く落ち着きのあるカラーを選択する その他の特徴: ・芸能人などではなく一般人の写真を使用することで親近感を湧かせている ・写真も日常のワンシーンのような自然な感じが伝わるようなものを使う
【可愛い】イメージのバナーデザイン
左:京王百貨店ネットショップ(出典:BannerDesignArchive) 右:シック イントゥイション(出典:BannerDesignArchive) フォント: メイリオ・ゴシックなどの丸みのあるフォントを使用する 配色: ピンクや黄色、オレンジなどクリーム色のカラーを選択する その他の特徴: ・吹き出し調やハート・リボンの素材などでポップ感を意識している ・背景をストラップのようなパターンを施すとより可愛らいイメージを与える
【誠実さ・真面目さ】イメージのバナーデザイン
左:仮想専用サーバーサービス(出典:BannerDesignArchive) 右:阪急メンズ大坂(出典:BannerDesignArchive) フォント: HG/HGS/HGP系の明朝体やゴシックなどのオーソドックスなフォントが適している 配色: ホワイトやブラックなど単色なカラーを使用する その他の特徴: ・不用意に赤や黄色を使用してしまうと誠実さや真面目さが軽減されるため 配色は単色系に限定するのが望ましい ・光彩やドロップシャドウなどテキストの効果はあまり施さない ・背景も基本的には白をベースとし、ストライプのパターン効果ものは控える
【安心・信頼感】イメージのバナーデザイン
左:ソニー損保(出典:BannerDesignArchive) 右:プロパンガス料金消費者協会(出典:BannerDesignArchive) フォント: 明朝体や教科書体のような丸みがないフォントが適している 配色: 背景は白やブルー、グリーンなど落ち着きのあるカラーを使用し赤や黄色など派手な色は避ける 文字も基本的には黒や紺など深みのある色が望ましい その他の特徴: 売上No.1や利用者数、顧客満足度など具体的な数字は目立つ赤や黄色で大きく配置する 芸能人や一般人が笑顔の写真があると、より効果的
【先進性・知的好奇心】イメージのバナーデザイン
左:Adobe(出典:BannerDesignArchive) 右:hulu(出典:BannerDesignArchive) フォント: 明朝体やゴシックなどスタンダードなフォントが適している 手書き風のフォントは避けた方が良い 配色: 背景は黒をベースとする。その分テキストの配色は色合いが異なる彩度の高いカラーでメリハリを付けることで引き締まったイメージに仕上がる その他の特徴: ・イラストではなく綺麗な写真を使用する ・文字を斜めにすることやリボンなどの装飾系などは控える
【にぎやか】イメージのバナーデザイン
左:SEO METRICS(出典:BannerDesignArchive) 右:販促花子(出典:BannerDesignArchive) フォント: 特に原則はない 配色: あえてユーザーの注意を引くように多色使いを意識いている その他の特徴: ・背景は目立つようなパターンにすると効果的である ・あえてテキストを整列させず、斜めにすることで視線を引くのが狙いである ・テキストに境界線やグラデーションを施す ・高解像度の写真というよりはイラストなどを使用する
まとめ
いかがだったでしょうか? イメージ別にバナーデザインをまとめてみるとフォントや配色、全体的なデザインに特徴があるものです。今回ご紹介したバナーデザインがすべてという訳ではないですが、これらの王道の特徴を抑えることで余計にデザインに悩まずバナーを作ることができるはずです。 また、ランディングページの場合のイメージは下記記事をご参考ください。 【LISKUL】【保存版】作りたいイメージ別!ランディングページ 「デザインの指南書」 イメージに則ったバナーデザイン、ぜひ実践してみてください!